
Use the overLIB library to pop up hints for words on your web page using JavaScript and PHP.
With the overLIB JavaScript library (http://www.bosrup.com/web/overlib/), you can have handy pop-up labels that appear above text on your page. This hack makes it a little easier to create these links by providing a PHP wrapper function to invoke the library.
The Code
Save the code shown in Example 1 as index.php.
Example 1. A wrapper function that simplifies overLIB use, courtesy of PHP
<?php
function popup( $text, $popup )
{
?>
<a href="javascript:void(0);" onmouseover="return overlib('<?php echo($popup); ?>
');" onmouseout="return nd();"><?php echo($text); ?></a>
<?php
}
?>
<html>
<head>
<script type="text/javascript" src="overlib.js"><!-- overLIB (c) Erik Bosrup -->
</script>
</head>
<body>
<div id="overDiv" style="position:absolute; visibility:hidden; z-index:1000;">
</div>
So this is just a test of popups. Not something interesting about <?php popup(
'rabbits', 'Small furry woodland creatures.<br/>Rabbits also make good pets.'
); ?>. Because that would just be silly.
</body>
</html>
You could also put the wrapper function into a PHP library, include that library in your PHP pages, and turn this into a nice, reusable utility function.
Running
Download and unpack the overLIB library into your web server's documents directory. Then add in the index.php file and surf to it on your browser. You should see something similar to Figure 1.
Figure 1. The page with the pop-up link

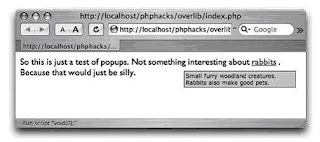
Next, move the mouse over the word rabbits, and you will see the pop up appear, which gives you a little more information about rabbits (as seen in Figure 2).

This pop up can be as elaborate as you like, with images, tables, different fonts, styles, and whatever else you please.
0 komentar:
Post a Comment